You Are Designing An Icon For A Mobile App Math
Designing great icons for mobile apps
Analysis, guidelines, and examples for doing the right design.
![]()
One of the most important marketing decisions that you will have to face when launching an app is the design of the icon. Its importance comes from the fact that the icon will affect the first impression of the user, and it will be the way to catch their attention when browsing the marketplace. Especially if you are launching an app-based startup, your success will be directly related to your visibility in the app markets.
This article will focus on the Android and iOS apps design. I will summarize some of the most important aspects of the design like the form factor and the choice of color. Furthermore, the article will list some sources of free resources and guidelines to follow.
1. THE COLOR MATTERS
The predominant color of your icon is one of the most difficult choices. It is always a good option trying an A/B Test to check the effect of your design. This is true not only for the color scheme but for the whole design. You can read more about a real case of A/B testing an app icon here: they measured almost 50% performance difference from the best icon to the worst.
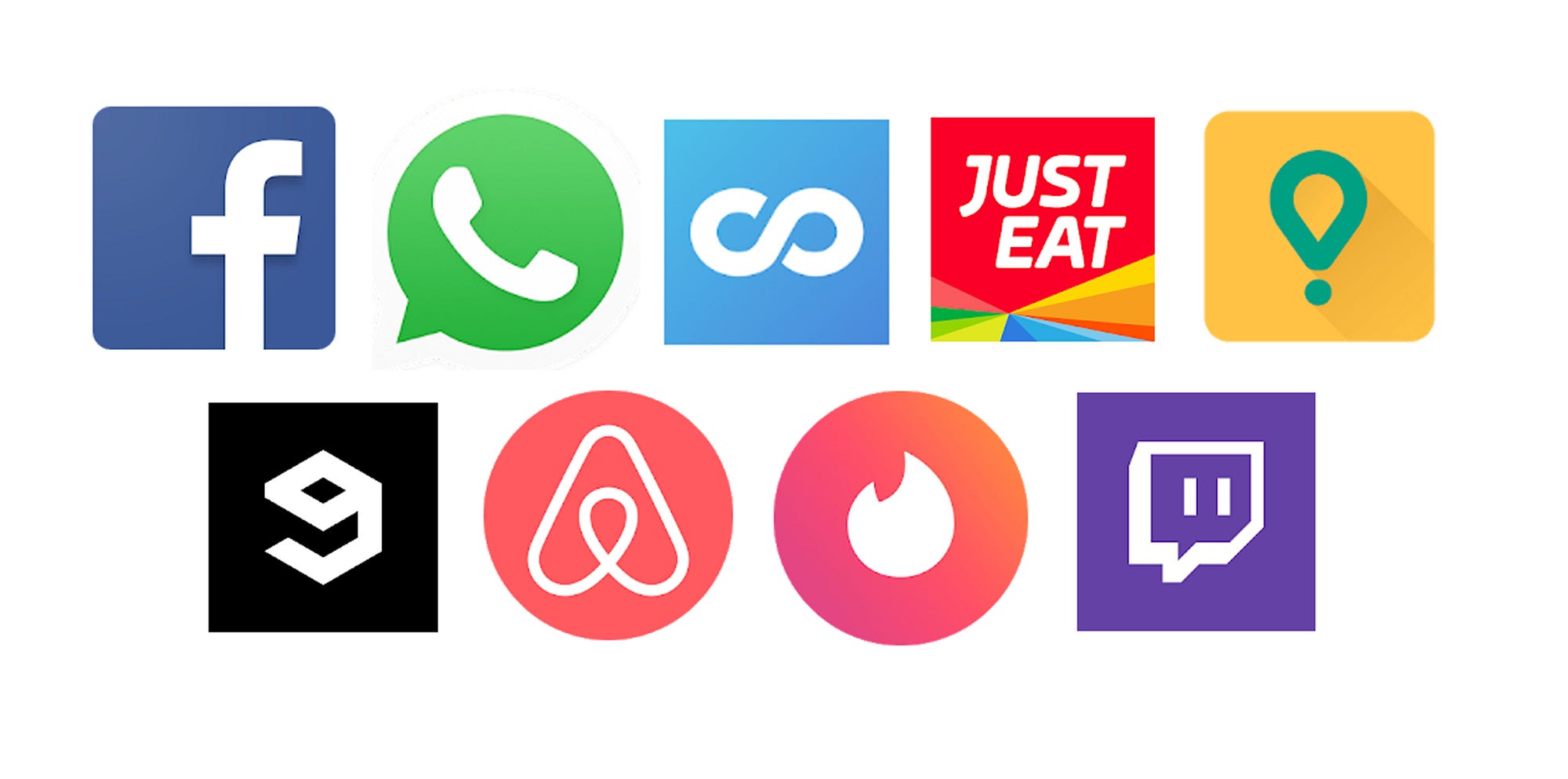
One good guideline is using your app color scheme in the icon. It is better to use one of the branding colors as the predominant one, for example in the background. Nick Saporito provides us a good example of using the branding colors for his icon design. Let us see some other examples of this common practice:

We can learn several color lessons from the icon shown above. As we can see, all of them are using their main branding color for the background of the icon. Half of them make use of some kind of color gradient or shadowing for that background, being Tinder and Glovo the most obvious cases. This makes the icon to look less plain, and maybe more interesting.
Apart from that main color, Just Eat and Glovo is including their other company colors in the icon. However, notice that the text and logos are usually white and centered. Basically, using a general background color and some white iconic figures or text we are seeking for contrast and cleanliness.
HOW TO CHOOSE THE PREDOMINANT COLOR?
This is not only an icon design choice but a branding and general marketing decision. It is common that you select your company's corporate color as the predominant one in your icon, and that color will need to match your general marketing strategy and positioning. There is plenty of information about general app coloring on the Internet, and you can read this great article of Adoriasoft about app color schemes for some inspiration.
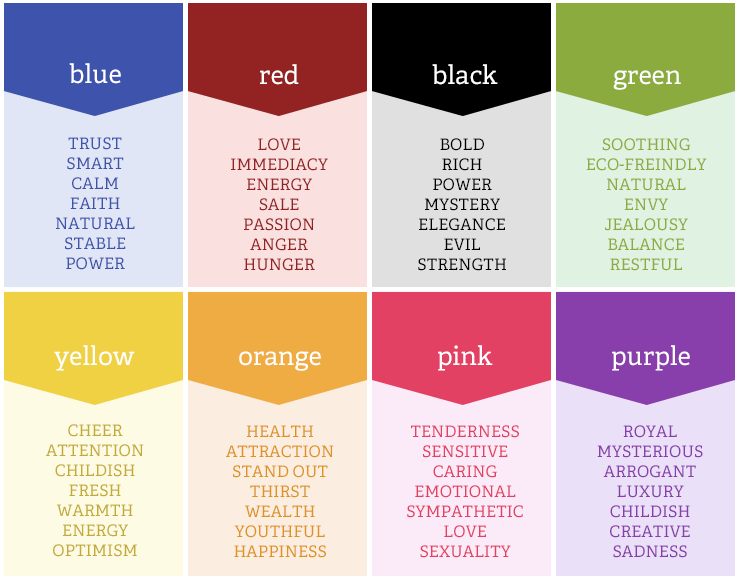
Furthermore, it is a good idea to learn about the basics of the psychology of color before choosing one or another. This article of AttwoodDigital about The Meaning of Color in Marketing summarizes the most common uses of colors for branding, using icons of well-known companies as demonstration. The next chart from Digital Resource gives you a brief overview of the evocation of different colors:

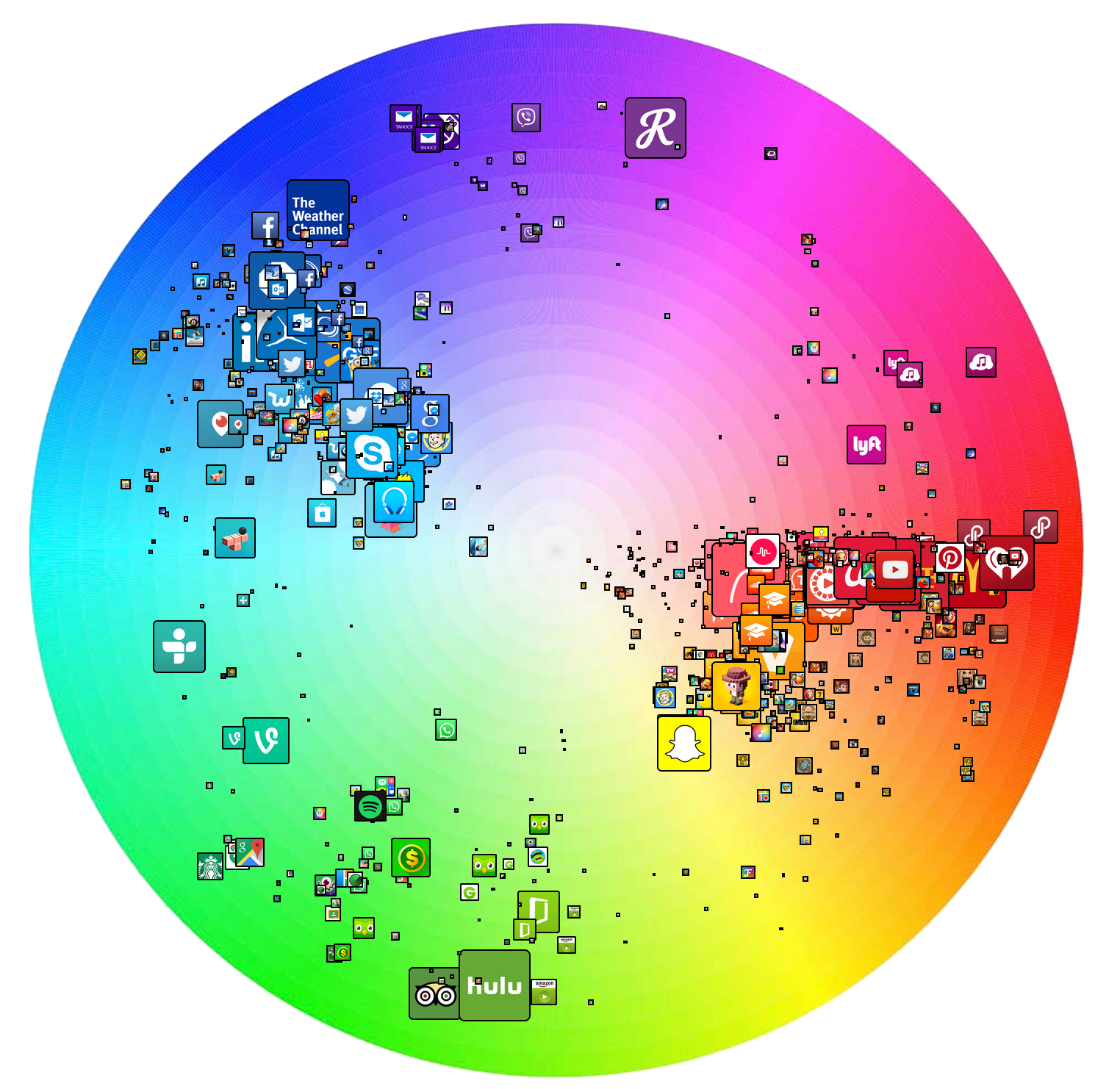
In addition to that, you should have a look of the great work of Stuart Hall studying the distribution of famous app icons into the color wheel. The images date from 2015, but the general idea is still valid:

The results are similar for Android's Play Store. Most of the Top apps use blue or red as the predominant color, and some of them tend to use different shades of green or yellow. There is an obvious lack of pinks and purples, but we should pay attention to the redesign of this particular icon:

Instagram challenged the trends using a purple-oriented icon. It worked well, but beware: Instagram had already enough power in the market to face this kind of decision. Uncommon colors will differentiate your app, but there is a risk in looking different because the users may feel that your app is not what they are looking for.
However, Instagram redesign still followed some typical patterns: a general colored background with gradients and some simple and centered white-contrast shapes.
COLORS: THE TAKE-OUT LIST
Cannot remember everything? Just check the following list:
- Use a predominant background color, typically corresponding to your branding color.
- Use color gradients and shadows to avoid being excessively plain.
- Use white or create contrast using your branding palette for the logo, text or shapes inside the icon.
- Read about the Psychology of Color to align your colors with the purpose of your app.
- Some A/B Tests will help you to check if your color choice is correct.
- Be careful when selecting uncommon colors like purple or turquoise shades: it will differentiate your app, for the good and for the bad.
2. THE SHAPES: NOT JUST A SQUARE
Both iOS and Android designers can make use of the recommended templates. In general terms, Google expects you to play with the shapes and colors in an original way, while Apple will use prefer more standardized icons.

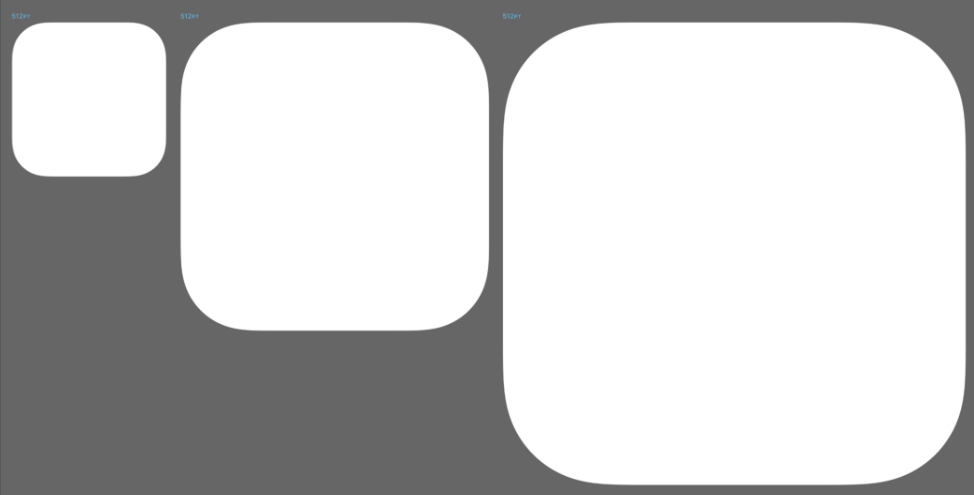
iOS OFFICIAL ICON TEMPLATE
Apple provides an icon template in various formats (Adobe Photoshop, Adobe Xd, Sketch, Keynote) as a part of the official Apple Design Resources, in their
Human Interface Guidelines.

Apple just gives you a template to test different sizes for your icon and provides you the masking shape. However, in their guidelines they recommend you to design your icon completely square since the system will automatically mask the rounded corners.
It is recommended to create squared icons for the Apple Store since the icon will always display outlines by the mask shape. Because of that, only a few icons have circular or irregular forms in the Apple Store.
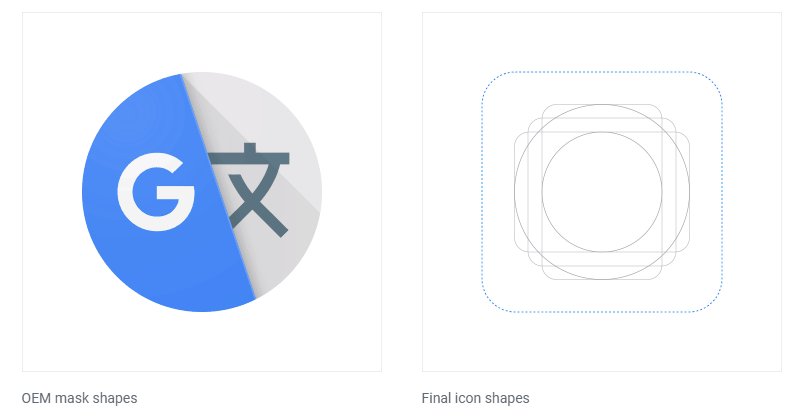
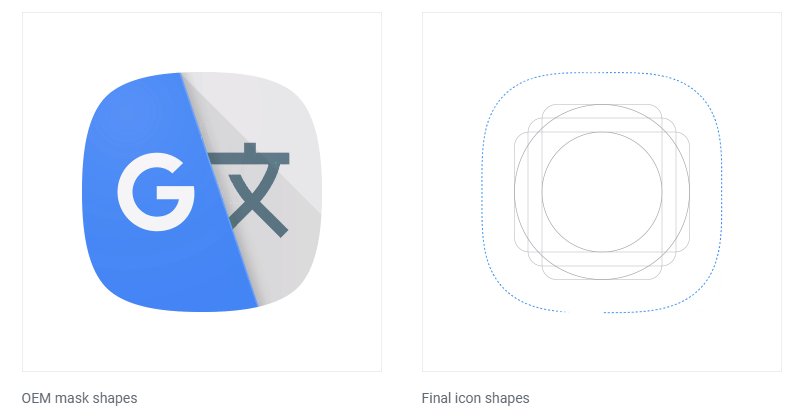
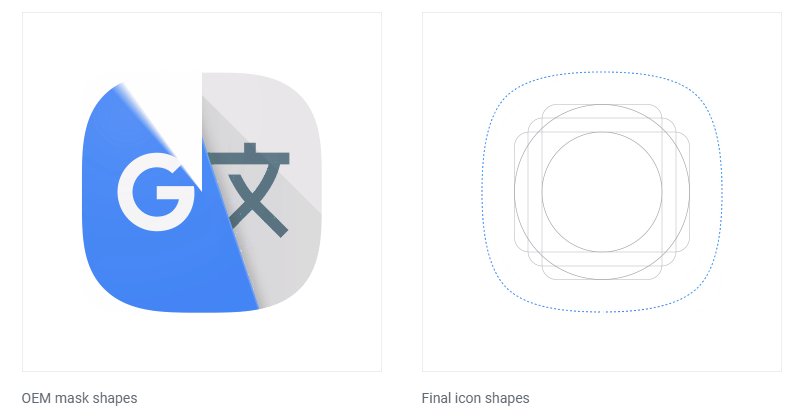
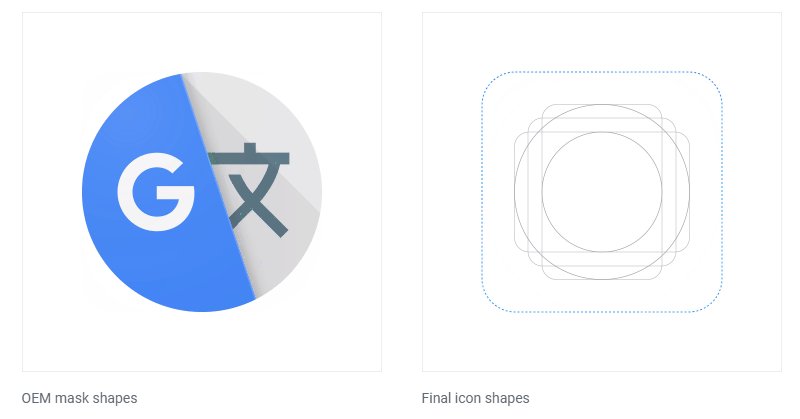
ANDROID MATERIAL DESIGN TEMPLATE
Android provides different keyline shapes for the Play Store icons. All their guidelines are included a part of the Material Design documentation.

Furthermore, Android 8.0 introduced adaptive icons, that can be masked for different devices as seen in the previous images. Because of that, it is not a bad idea to design a general square icon that can be later masked. Something very similar to what Apple recommends for their App Store.
The best practice is to look for the shape that better matches the purpose of your app. For example, the rectangular shape fits the envelope design of the Gmail icon, and circular shapes may resemble an objective for a camera app. A good idea is to explore what shapes are using other similar apps.
Remember that recommended shapes are just a tool to help the designers, but they are not written in stone. You are free to explore any custom shape that you prefer, and sometimes it is good to have elements going out-of-the-box in your icon. Even Google does it!

Tip: If you have doubts, the general squared or rounded-square shapes are always the more standard options.
SHAPES: THE TAKE-OUT LIST
Again, if you are in a hurry you will find handy the following list:
- Follow the official guidelines from Google and Apple, and check their resources from the Human Interfaces Guidelines and the Material Design.
- Designing a basic square icon is usually the first option. You can mask it later to adapt your design for the different marketplace.
- Original shapes can help you to empathize the purpose of your app. The triangular shape of Google Play is a good example.
- You are always free to try custom shapes and adding out-of-the-box elements. CCleaner icon or Google Maps are good examples.
- Again, A/B Tests will help to check which shape is your best option.
3. TEXT, FORMS, AND IMAGES
The core of your icon. While the shape and color are the base of your design, your icon will need something else to be unique and recognizable. If we go back to the first image of this article, we can notice that every icon use a simple logo form or text to identify their app. It is usually the company's logo or at least a simplified version.
Using text as the core of your icon may be a bad idea because of the scalability problem: when your icon is displayed on a smaller size, the text may not be readable. However, using a single letter or another form usually avoids this problem. The same scalability problem occurs for complex forms and drawings, and that is the reason for the simplicity of most icon designs.
If the forms are not associated with a specific logo or company image, they should resemble the purpose of the app. For example, camera icons usually feature any camera-like form as we saw in the Instagram icon. Notes apps usually include some reference to notebooks, pens or sticky labels. Language apps may use flags, maps, and letters. Math apps will display numbers and mathematical symbols. And so on.
FORMS AND TEXT: THE TAKE-OUT LIST
- Avoid using text in your icon, if possible. It will be a problem when scaling the icon.
- Aim for simple and easily recognizable forms or logos in your design.
- The forms, letters or images in your icon should resemble the purpose of the app, if not directly your company's brand.
- Play with textures and depth, but do not create a very complex image. Simple gradients and shadows will do the work.
THE OVERWHELMING EXCEPTION: GAME ICONS
Almost everything we have read here is not true for game icons. At least, not completely true. If you have a look of the most downloaded games in the App Store or Google Play, you will find complex icons with lots of colors, characters, and other element extracted from the game.
There are reasons behind this. Games are intended to be fun, and their icons reflect that lack of elegance or simplicity while betting for a more aggressive and straight-forward attention call.
Game icons use very descriptive images displaying key elements from the game and close-up drawings of characters.

From the previous image, only one icon follows the typical design patterns. That is because Rise Up is a game designed with a minimalist style. However, all the others make use of striking textures and colors.
CONCLUSIONS
Designing the right icon is not an easy task. As in many other situations, the best success is not failing.
The three main components of your icon will be the color scheme, the icon shape and the core content inside the shape. If you want something to start with, you should use a basic colored background with some gradients or shadows, and then place a centered form to clearly show the purpose of your app. Playing with the external shape will give you the opportunity to be original and different than other apps.
However, if you are designing an icon for a game, forget about simplicity. Go for a more obvious design using elements of the game to call for the audience. Try something funny, attractive and play with depth and textures.


This story is published in The Startup, Medium's largest entrepreneurship publication followed by +397,714 people.
Subscribe to receive our top stories here.

You Are Designing An Icon For A Mobile App Math
Source: https://medium.com/swlh/designing-great-icons-for-mobile-apps-a515f254eb31
Posted by: pattersoncalk1984.blogspot.com

0 Response to "You Are Designing An Icon For A Mobile App Math"
Post a Comment