android app designs three dots called
The enigmatic ellipsis — and why we see it on every UI
This little symbol's hit the big time, but has it forgotten where it came from?
![]()

What is this symbol? Does it mean "more"? Is it an "overflow indicator"? Maybe it's a delicious counterpart to the hamburger icon so you call it "the kebab". Regardless, if you're reading this and you design software, there's a fair chance one lives somewhere in one of your creations. Let's take a look at this symbol, where it comes from, and how it came to be used in GUIs.
In writing
Of course, in general use, thre e horizontal dots is known as an ellipsis and is primarily used to represent "the omission from speech or writing of a word or words that are superfluous or able to be understood from contextual clues" (dictionary.com). The ellipsis is so fundamental a punctuation mark that no fewer than eight variations are included in the Unicode spec.

In software design it can be used the same way, indicating that a file name or body of text has been truncated. You'll see this everywhere from your computer's OS to bits of text followed by "read more" affordance. There's even a property built into CSS that will automatically display an ellipsis (UnicodeU+2026) when text overflows its allotted area.
.truncate {
width: 320px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
} But it's not just for text truncation. Wikipedia expounds on literary uses, stating:
"Depending on their context and placement in a sentence, ellipses can indicate an unfinished thought, a leading statement, a slight pause, an echoing voice, or a nervous or awkward silence."
— Wikipedia
One of the earliest notable uses of the ellipsis in writing appears in Jane Austin's 1811 novel Sense and Sensibility, where it represents a trailing off in speech:
"We have never finished Hamlet, Marianne; our dear Willoughby went away before we could get through it. We will put it by, that when he comes again…But it may be months, perhaps, before THAT happens."
— Jane Austen, Sense and Sensibility (source)
Medium's 2020 branding

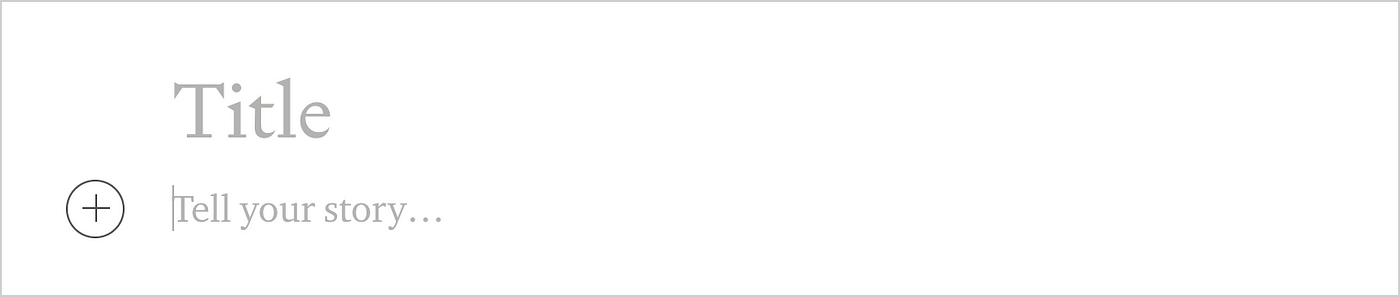
Medium's recent rebrand features a logo that is little more than a stylized ellipsis, clearly referencing the simple prompt in their story authoring view that says "Tell your story…".

This usage nicely bridges the gap between The Dots' traditional use in writing and its adaptation into a stalwart icon in UI design. You may also notice that Medium uses three dots as the default divider element between pieces of text.
Early appearances in software
Additional action needed or information provided
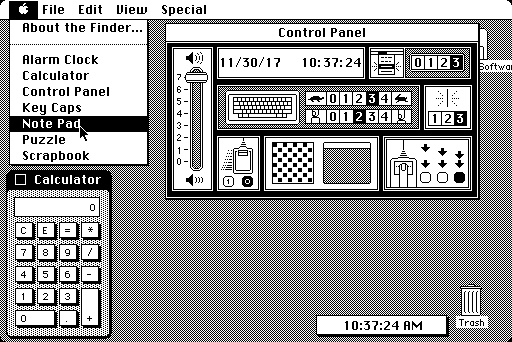
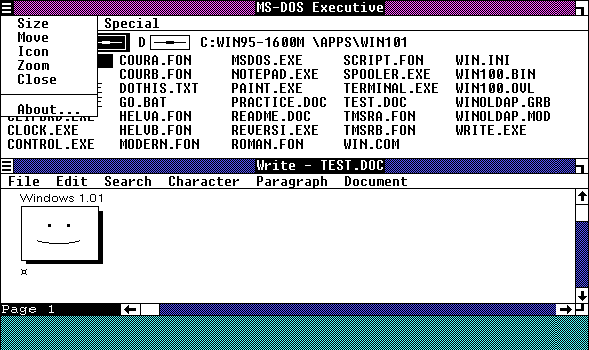
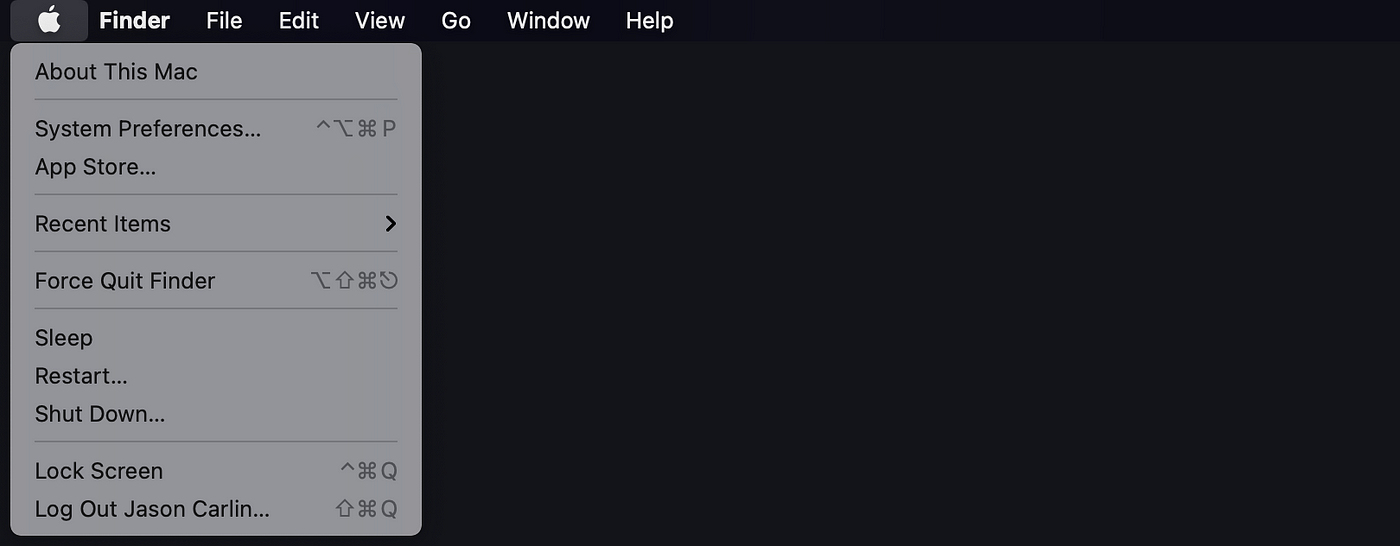
As far as I know, the earliest use of The Dots in a graphical UI goes all the way back to the very first Apple and Windows operating systems released in 1984 and 1985 respectively (correct me if I'm wrong). In both cases, it was used to indicate that clicking a menu item would result in additional information or action required.


The pattern continues today in Apple's current OS. In this example, selecting "System Preferences…", "App Store…", or "Restart…" will show an additional window where user action must be taken. By contrast, selecting "Sleep" or "About This Mac" will simply perform an action immediately.

According to Apple,
"Use an ellipsis whenever choosing a menu item requires additional input from the user. The ellipsis character (…) means a dialog or separate window will open and prompt the user for additional information or to make a choice."
Microsoft has quite a bit to say about this usage as well
(see here, here, and here):
"While command buttons are used for immediate actions, more information might be needed to perform the action. Indicate a command that needs additional information (including confirmation) by adding an ellipsis at the end of the button label.
"Generally, ellipses are used in user interfaces to indicate incompleteness. Commands that show other windows aren't incomplete — they must display another window and additional information isn't needed to perform their action. This approach eliminates screen clutter in situations where ellipses have little value."
They also offer a word of caution:
"This doesn't mean you should use an ellipsis whenever an action displays another window — only when additional information is required to perform the action. Consequently, any command button whose implicit verb is to "show another window" doesn't take an ellipsis, such as with the commands About, Advanced, Help (or any other command linking to a Help topic), Options, Properties, or Settings."
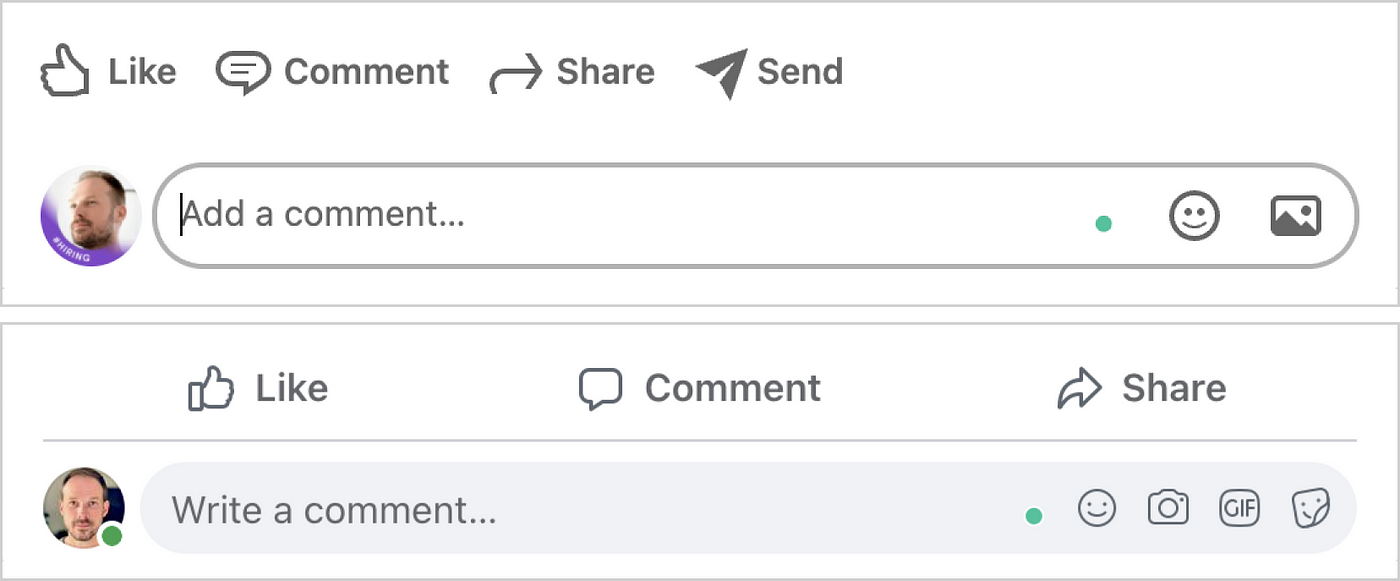
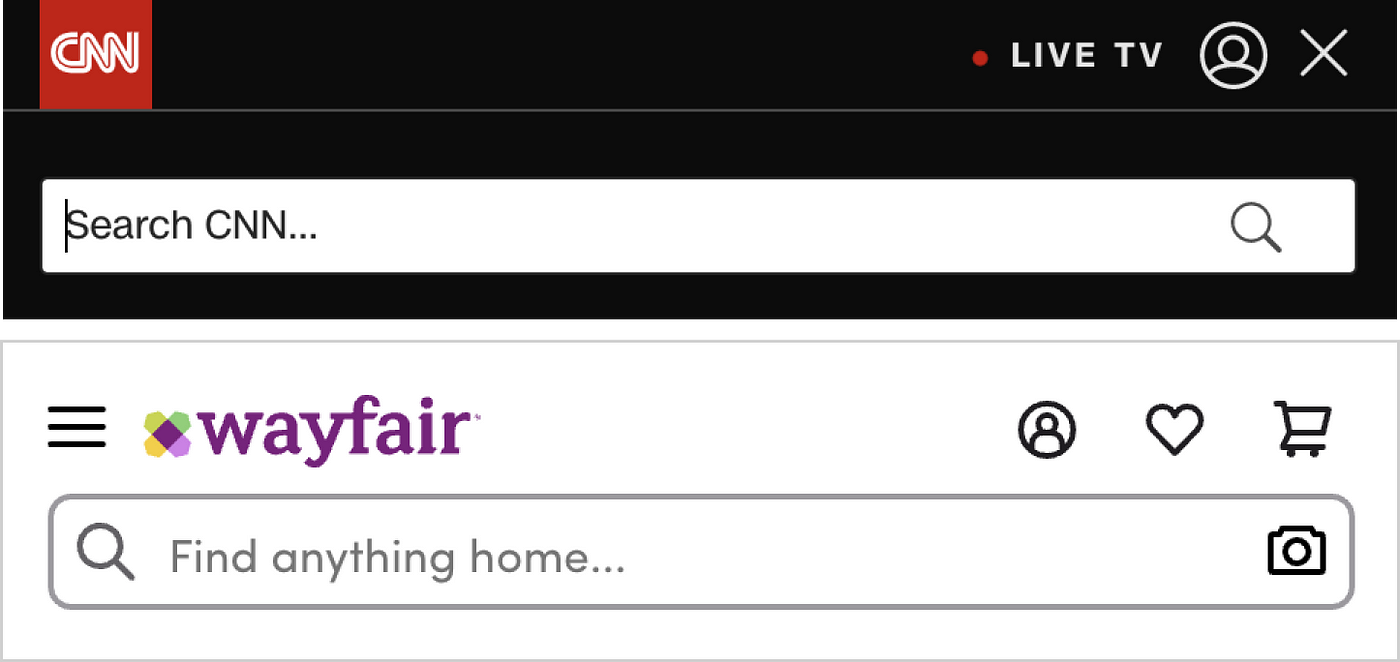
Text entry prompts
Like Medium, many sites and apps use The Dots in places where the user is being asked to enter text, such as a comment or status update, or a search term. In fact, Salesforce recommends using The Dots for all prompts where a user might enter text:
Use an ellipsis in ghost text to indicate that users can take action. Unless the ghost text ends with a question mark, end with an ellipsis.
— Salesforce Style Guide



Menu disclosure

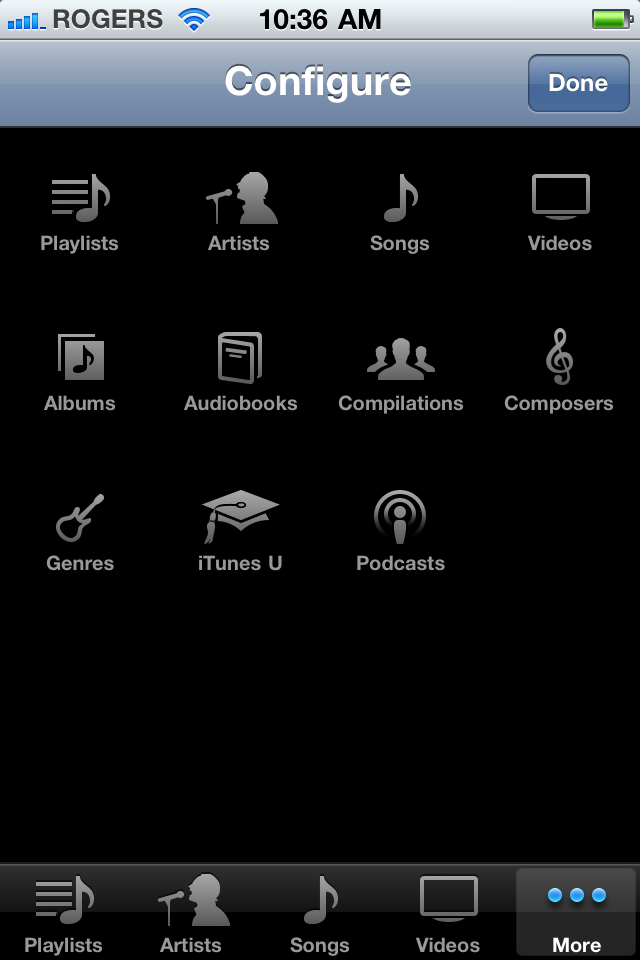
The Dots can also be found in a standalone context, where interacting with them will display an entire menu. The first time I remember seeing them used this way was in iOS 1 for iPhone, specifically, as part of the "UITabBar" element (that big bar of icons at the bottom of the screen). There's a reason this pattern was found in so many early iPhone apps: When building an app using the Apple SKD, it would show up automatically any time your tab bar included more than five items. If there were six items, the fifth and sixth would be grouped under the "More" button. This default behavior is still present in the SDK, and the results can still be seen in many apps that use the native UITabBar, including the iTunes Store app. (source: Apple HIG)
In fact, in addition to The Dots appearing within menus, this use of them to launch menus has become so prevalent across both apps and the web that Google and Microsoft have included it as a core UI pattern in their documentation.
Taking liberties
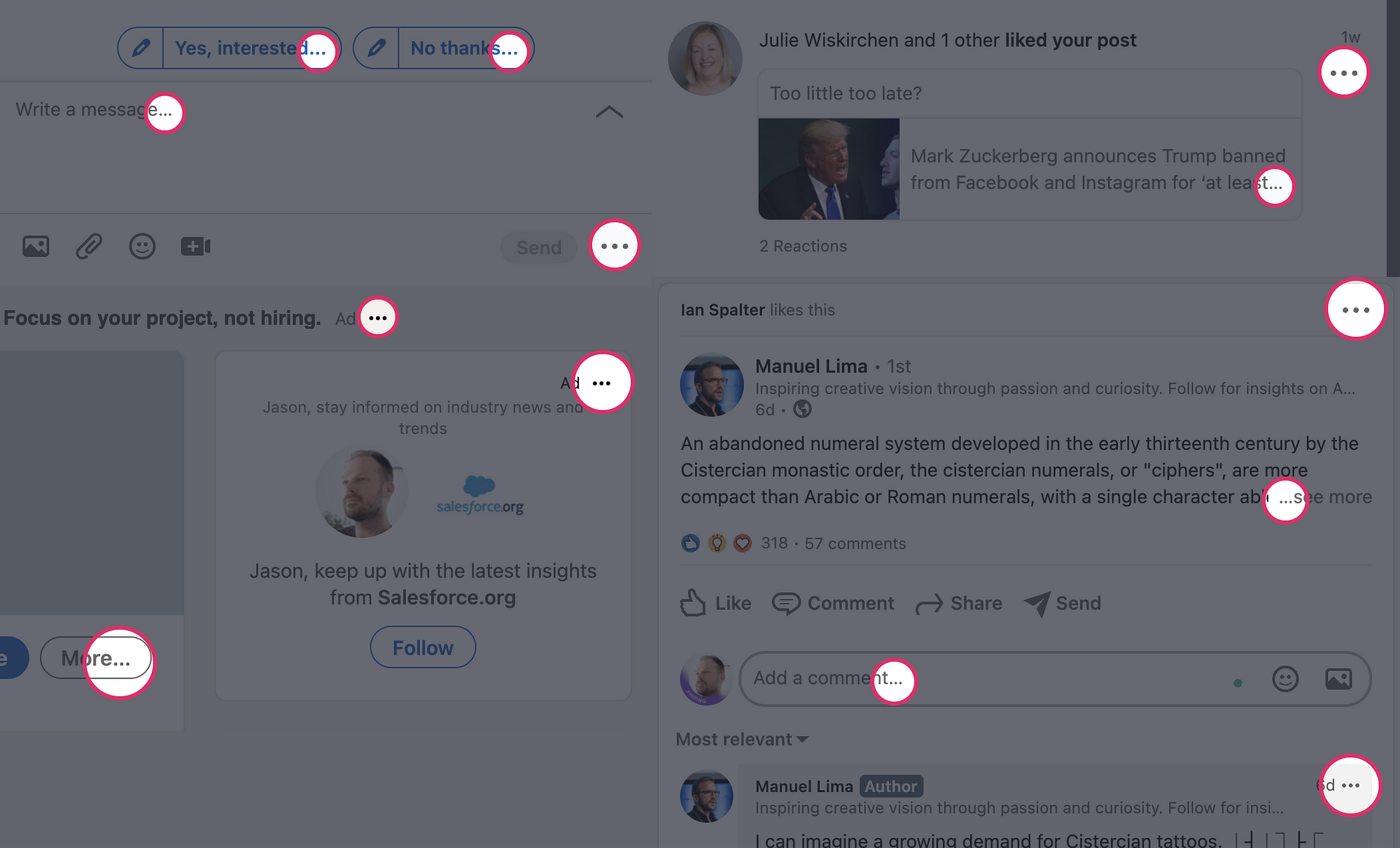
So there are a number of ways The Dots are used in software UIs. So many that sometimes it can feel a bit overwhelming. Take this selection of screenshots from LinkedIn where they show up in every possible nook and cranny.

Here, they're used to represent truncated text, launch menus, indicate additional actions will follow, and prompt text entry.
Even their visual appearance is up for grabs. Lately, The Dots are often shown aligned in a vertical column — most likely popularized by Google — moving them that much further away from their typographic roots. They've been taken so far away from home that even the designers on my team didn't realize their origin, which is where this article idea came from.
I can't say I'm a huge fan of the vertically aligned version, just because the semantics here are bit of a stretch, but it seems to be a pattern that's here to stay, thanks in part to to prevalent use in Google apps, documentation in their style guide, and inclusion in the Material Design kit.

Usability
The hamburger icon and its usability have been under fire for years now. In my opinion, it's made it over the hump and is now a widely recognized symbol and a useful abbreviation. But what about The Dots? While they've clearly been around as long or longer than the hamburger, they haven't seen such widespread use until recently, seemingly exploding onto screens everywhere in the last five or so years. Although the semantics are questionable, the symbol seems to have also made the jump from "designer's crutch" to "useful abbreviation". I won't lean on this entirely but, after spending the better part of a decade at Google I trust them to test most things into the ground. If they've found The Dots to be effective, that's a strong signal.
The Dots are here to stay
I, for one, welcome our punctuational overlords. I think they're clear enough to be effective, although that wasn't always the case. I also think they're flexible enough to be understandable in many contexts. Can they be taken a bit too far? Perhaps (I'm looking at you, LinkedIn), but I won't be shying away from using them in my own work. So next time you come across The Dots, or toss them into one of your designs, just remember where they came from.

Reference
- Tab Bars — Bars — iOS — Apple Human Interface Guidelines
- Menu Anatomy — Menus — macOS — Apple Human Interface Guidelines
- App bars: top — Material Design
- Command Buttons — Win32 apps | Microsoft Docs
- Menus (Design basics) — Win32 apps | Microsoft Docs
- Toolbars — Win32 apps | Microsoft Docs
- Ellipses (…) | Salesforce Style Guide for Documentation and User Interface Text | Salesforce Developers
- WinWorld: System Software (0–6) System 1.x
- Keyboard shortcuts and the ellipsis character — Mac OS X Hints
- Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion — TidBITS
- Historical Operating Systems — Apple's System 6 | A Technophile's Indulgence
- Ellipsis Examples in Literature
- gui design — What is the significance of the three dots "…" on menus and buttons and how to use them right? — User Experience Stack Exchange
- The Mighty Ellipsis. How 3 little dots can say so much | by John Saito | Medium
- Do you REALLY know how to use the ellipsis? | by Diancheng Hu | NYC Design | Medium
- Definition of Windows 1.0 | PCMag
- Unicode ellipsis characters — Compart
- Truncate String with Ellipsis | CSS-Tricks
- Ellipsis | Definition of Ellipsis at Dictionary.com
- Ellipsis — Wikipedia
android app designs three dots called
Source: https://uxdesign.cc/dot-dot-dot-7ce6170bfc7f
Posted by: pattersoncalk1984.blogspot.com

0 Response to "android app designs three dots called"
Post a Comment